Setup Kibana Dashboard
This document outlines the steps required to create and configure health campaign dashboards in a different space within Kibana.
Pre-requisites:
Kibana 8.11.3 version to be installed.
Knowledge of creating dashboards in Kibana.
Transformer and indexer services are up and running to enrich data for KPI creation and push data to elastic search.
Steps to Create and Configure Health Dashboards in Kibana
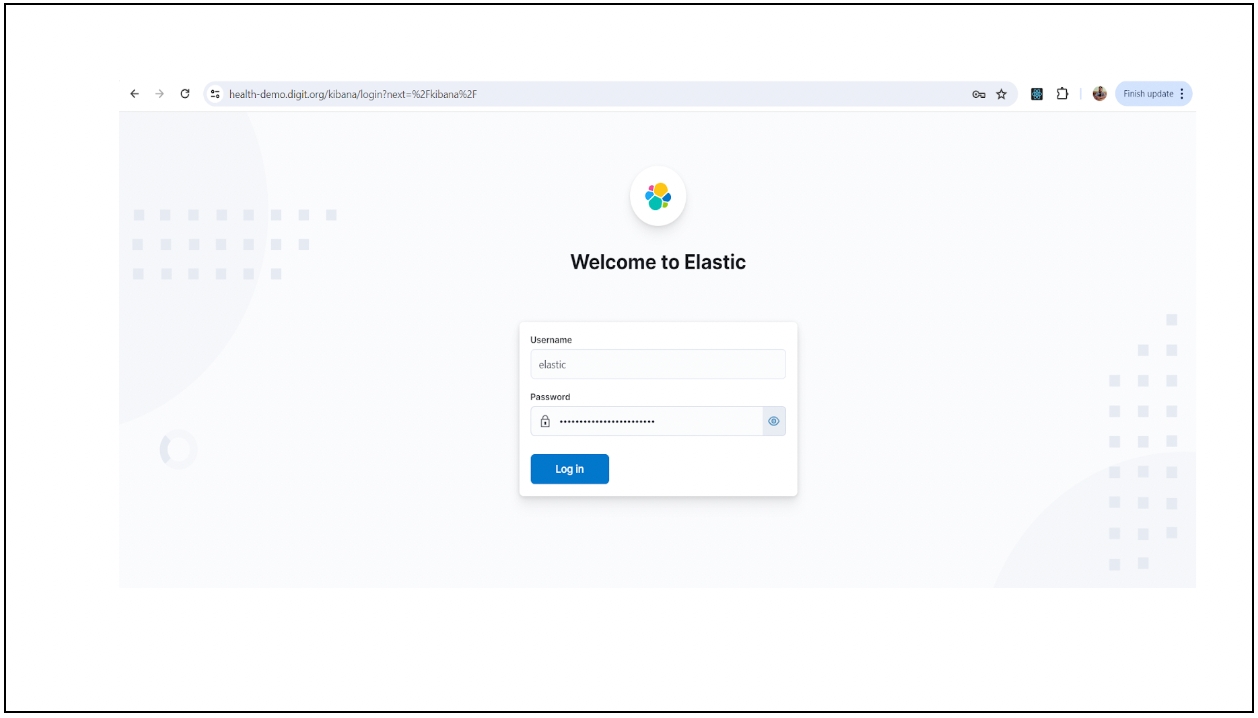
1. Access to Kibana:
URL: {{HOST NAME}}/kibana
Replace the {{HOST NAME}} with your domain URL.

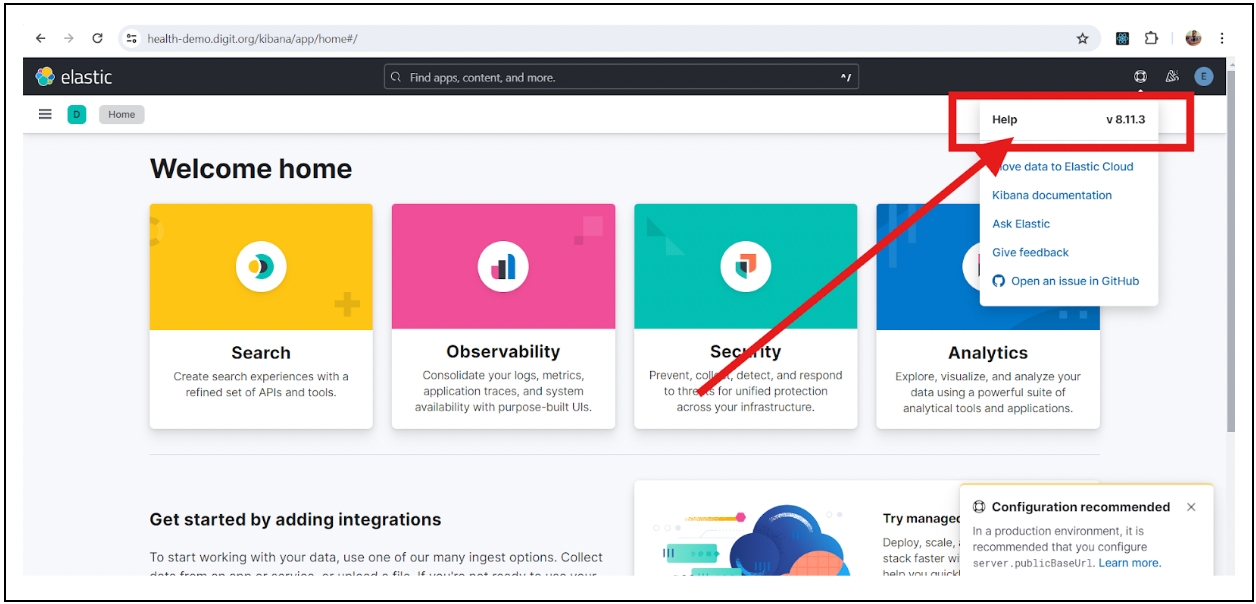
2. Verify installation and services setup:
Check the Kibana version through UI in the ‘Help’ section.

Verify transformer service and indexer services changes and builds deployed.
For reference, attaching the transformer and indexer services repository links here:
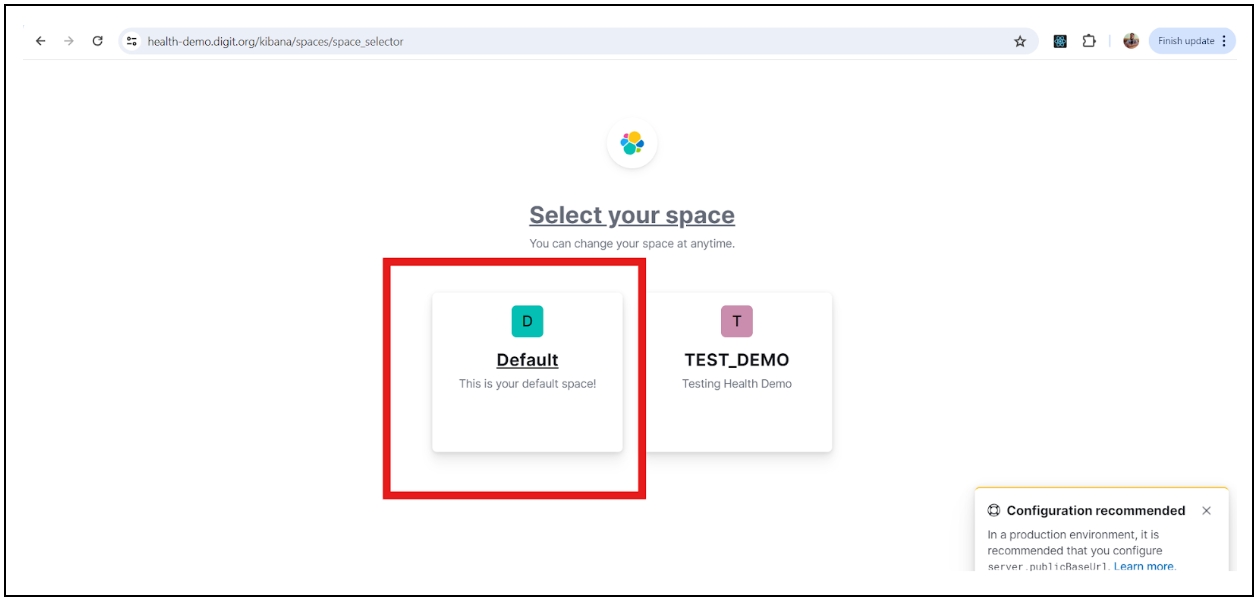
3. Create or select a space
By default, users will have access to the default space.

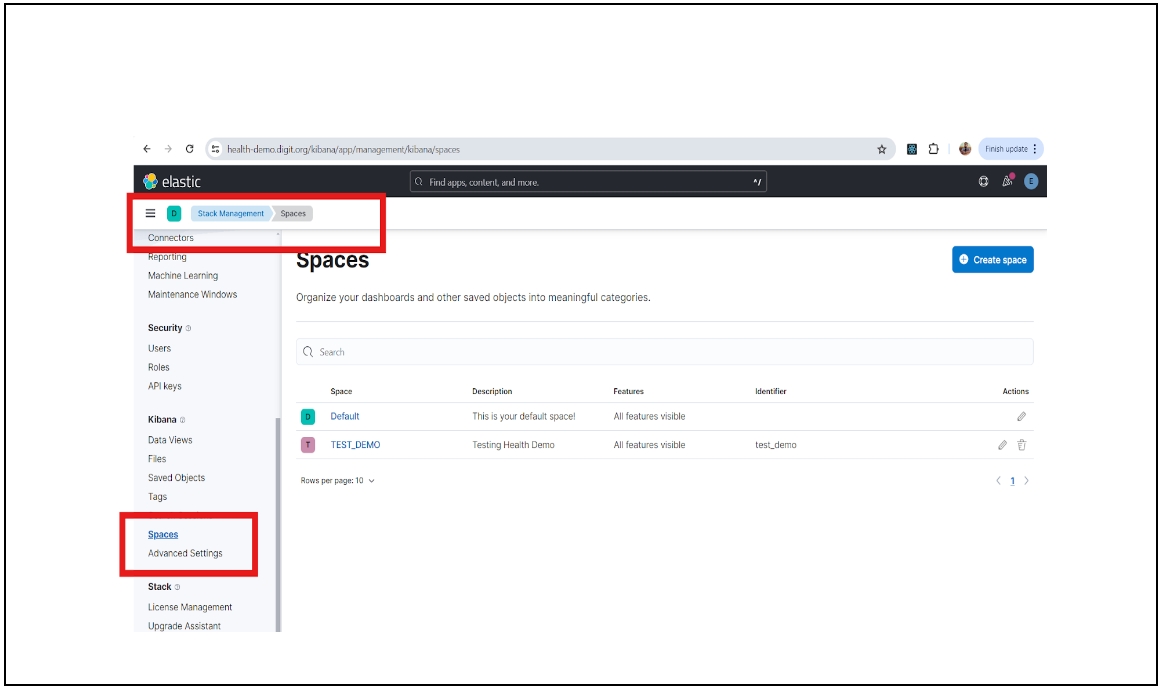
To create a new space or edit, open the main menu, then click Stack Management → Spaces for an overview of your spaces. This view provides actions to create, edit, and delete spaces.

Switch to or create a new space where the dashboards will be configured.
4. Visualisation of data views and dashboards
We have existing data views and dashboards from the product environment that you can import and use. To import existing data views, follow the steps below:
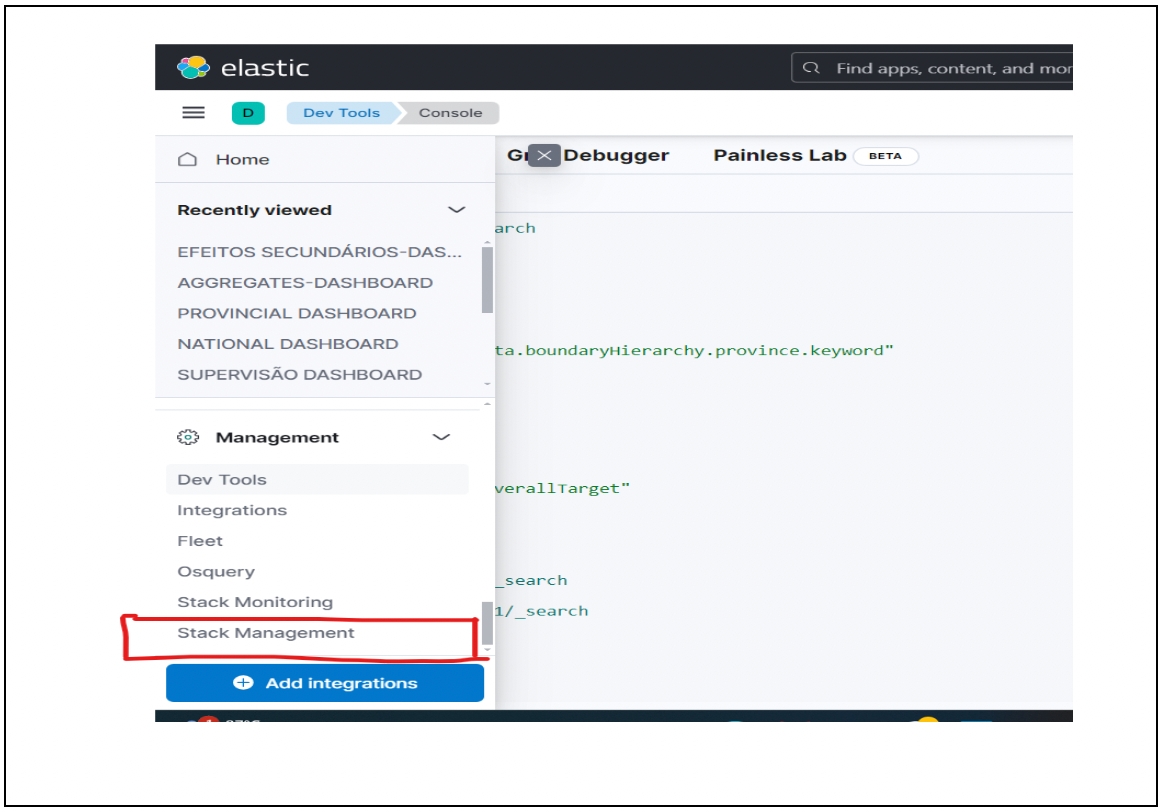
Navigate to the “Stack Management” in the sidebar.

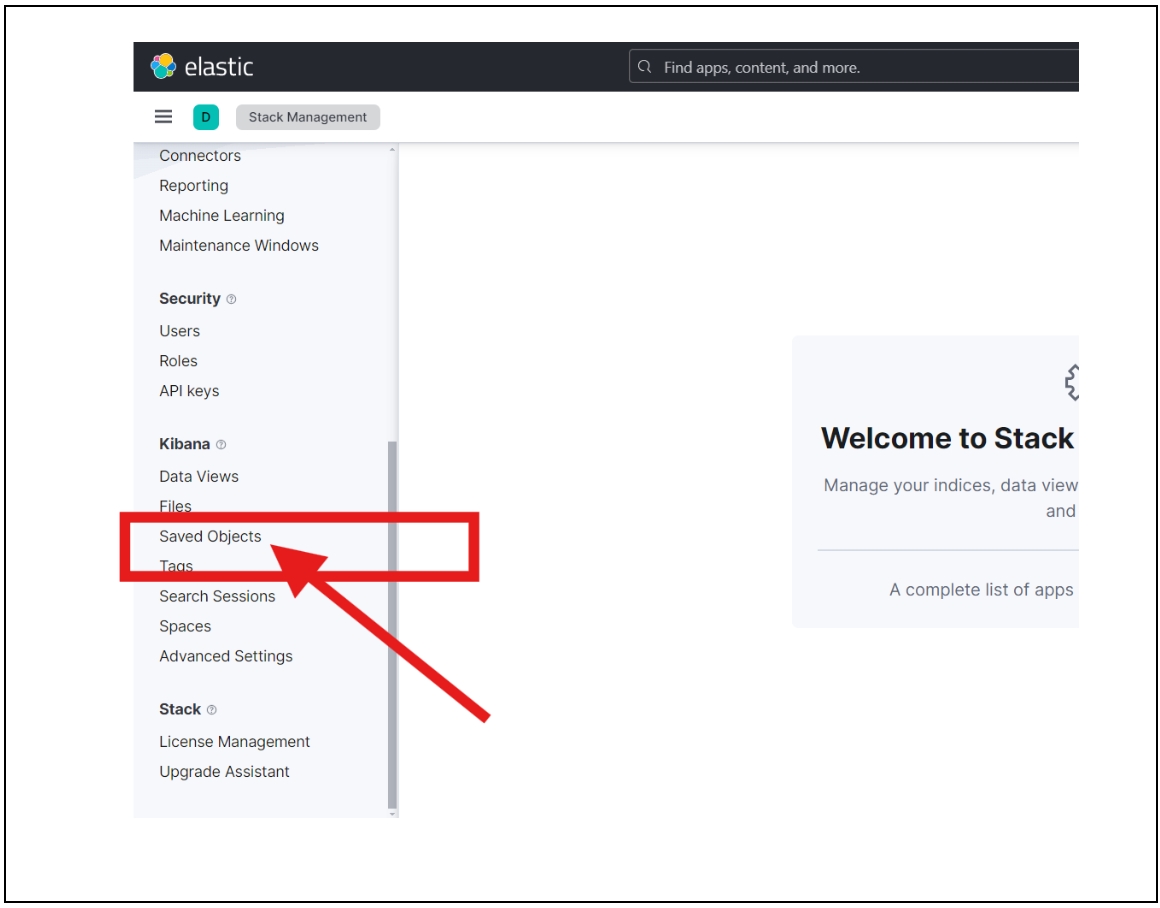
Click on “Saved Objects” under Kibana.

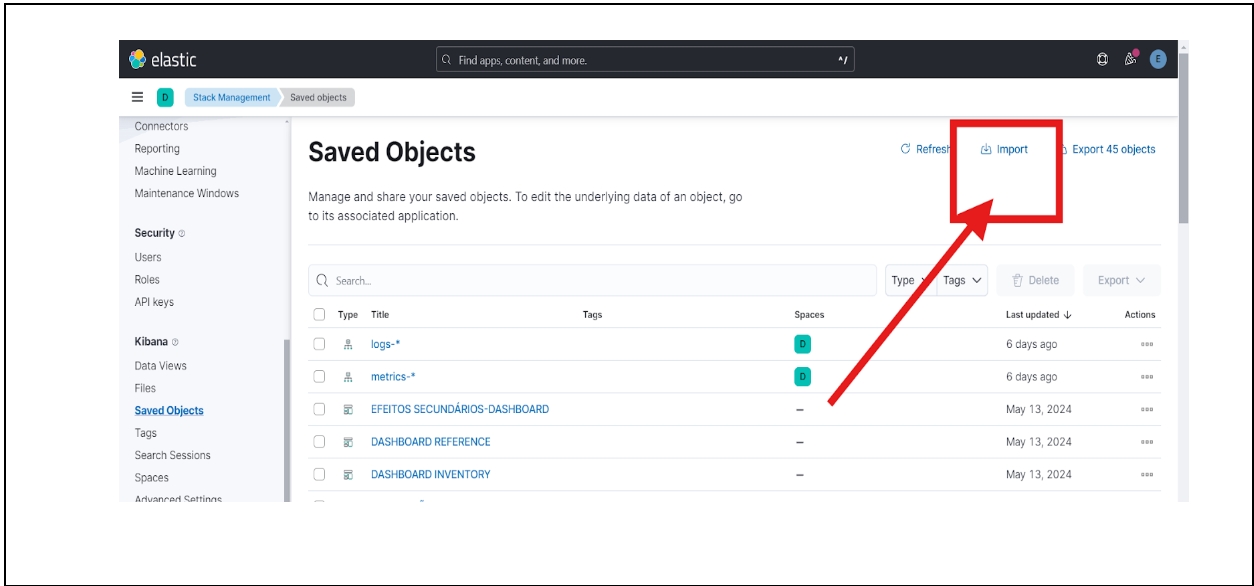
Import the data views file here. Data views contain the queries and charts needed to fetch data from the indexes. The file to be imported: Production Dashboard Data Views Export File.

If you need to create your own data views, follow this guide: Creating Data Views in Kibana.
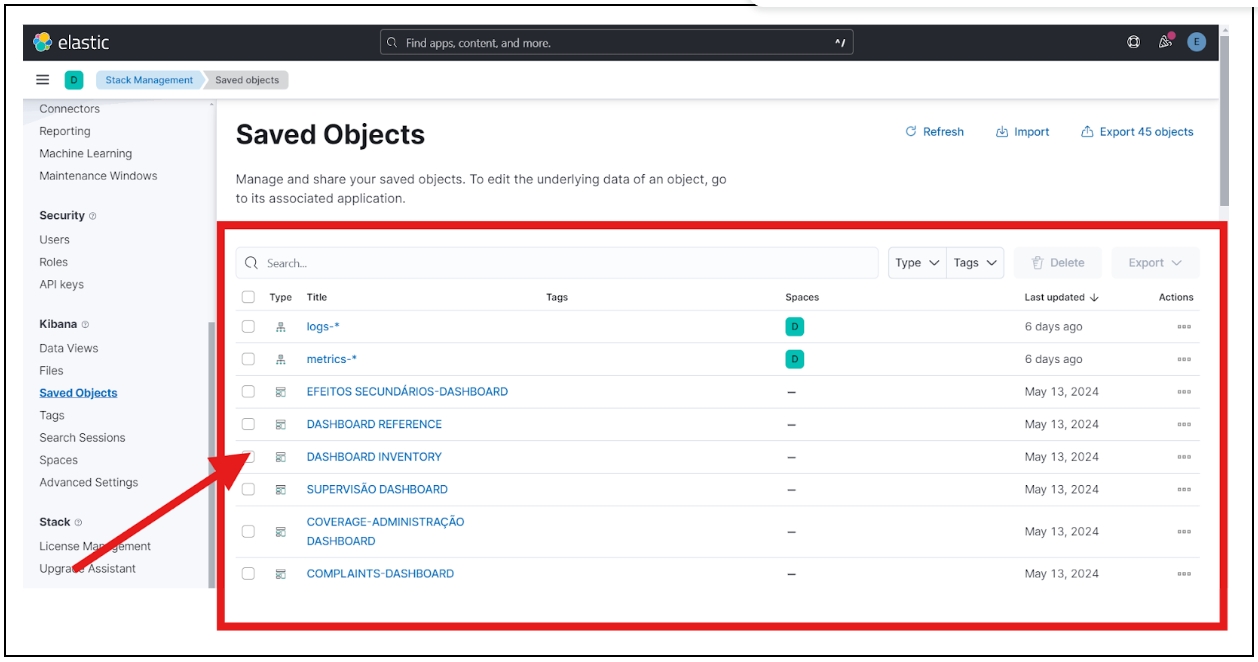
All dashboards and data views will be imported here and can be viewed under “Saved Objects”.

5. How to render the dashboards in the DIGIT application
To render the dashboards, using iFrame in your application, follow these steps:
Add your respective dashboard view URLs to uiCommonConstants.json common-masters module.

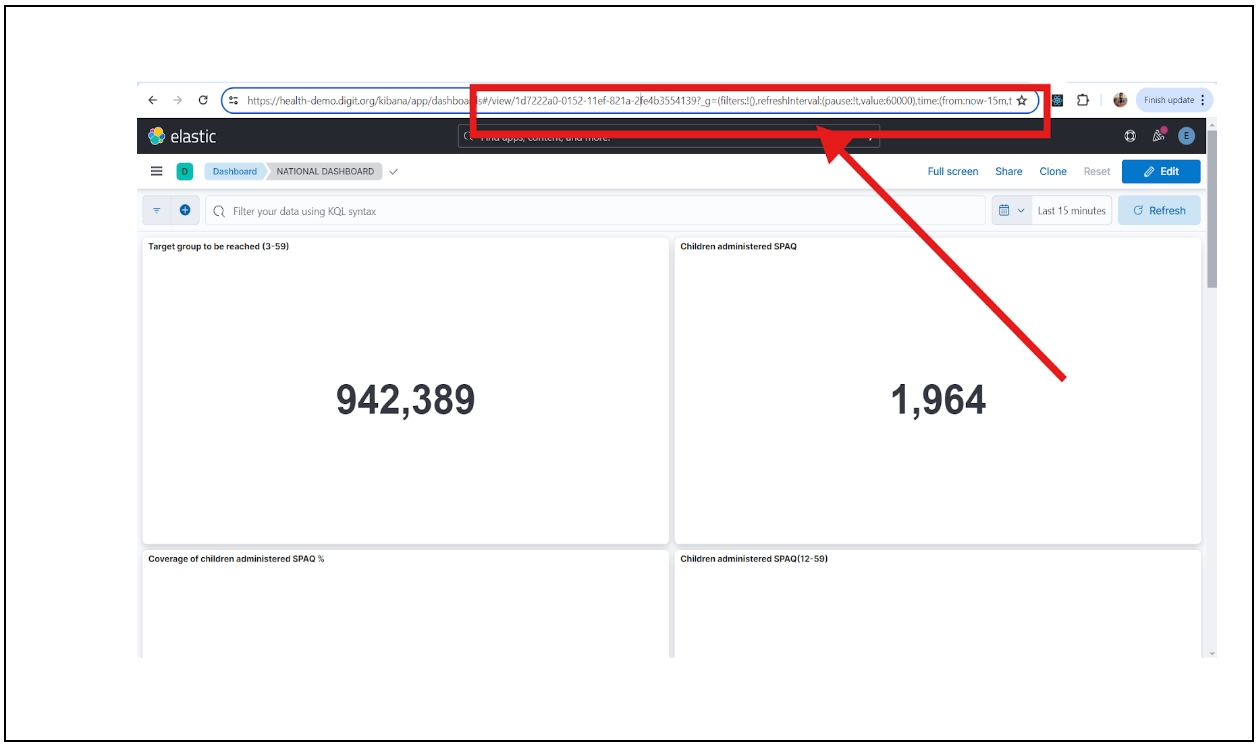
Dashboard endpoints can be found by viewing the required dashboard in Kibana.
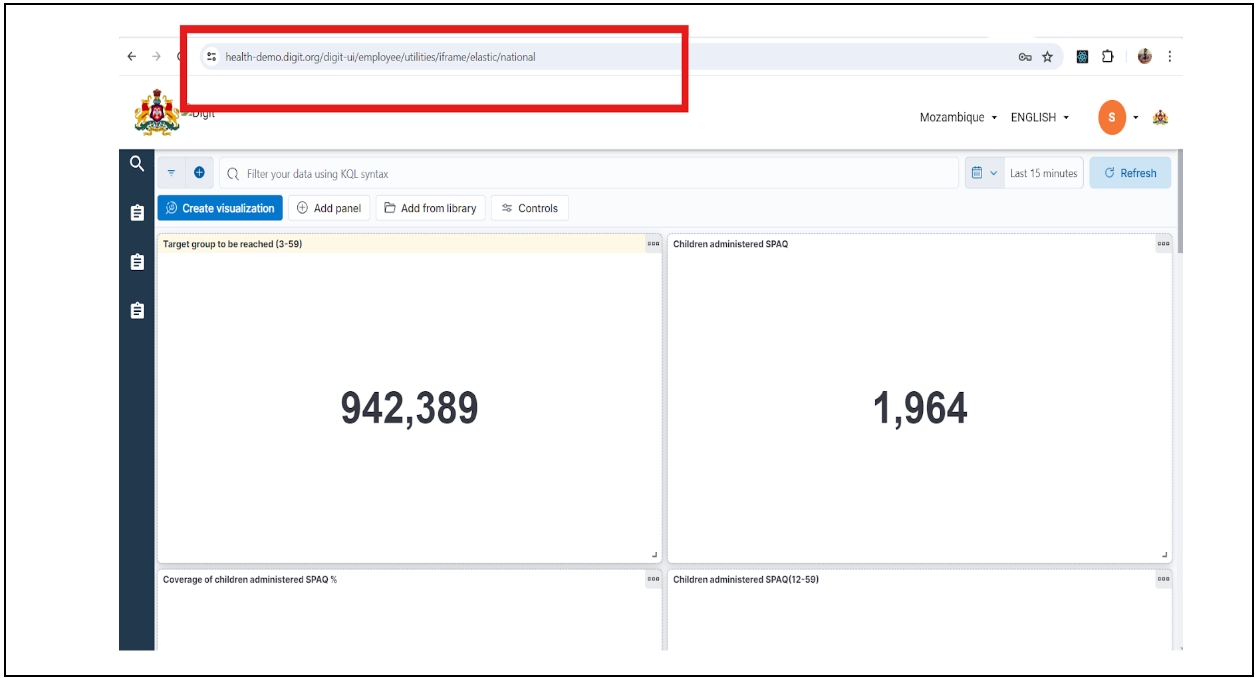
For example, to the dashboard URL to uiCommonConstants, open the national dashboard, and you will find the view URL endpoint at the address bar, as shown in the above image.
{
"tenantId": "mz",
"moduleName": "common-masters",
"uiCommonConstants": [
{
"elastic": {
"iframe-routes": {
"home": {
"routePath": "/kibana/login",
"isOrigin": true
},
"national": {
"routePath": "/kibana/app/dashboards#/view/1d7222a0-0152-11ef-821a-2fe4b3554139?_g=(filters:!(),refreshInterval:(pause:!t,value:60000),time:(from:now-15m,to:now))",
"isOrigin": true,
"title": "NATIONAL_DASHBOARD"
},
"district": {
"routePath": "/kibana/app/dashboards#/view/69d01c30-d00e-11ee-a631-9d8465121de3?_g=(filters:!(),refreshInterval:(pause:!t,value:60000),time:(from:now-15m,to:now))",
"isOrigin": true,
"title": "DISTRICT_DASHBOARD"
},
To add the link to the desired dashboard in the DIGIT application based on the roles of each employee, add the iframe URLs in ACCESSCONTROL-ACTIONS-TEST to display each dashboard in your application. For example, to add the link to the national dashboard, the navigation URL should be:
/{contextPath}/employee/utilities/iframe/elastic/national
Replace the context path with the application context path.
{
"id": 1826,
"name": "DASHBOARD",
"url": "url",
"displayName": "NATIONAL_DASHBOARD",
"orderNumber": 1,
"parentModule": "",
"enabled": true,
"serviceCode": "iframe",
"code": "null",
"navigationURL": "/digit-ui/employee/utilities/iframe/elastic/national",
"path": "iframe.HCM",
"leftIcon": ""
}Map the action IDs to the required role in role-actions.json.
{
"rolecode": "NATIONAL_SUPERVISOR",
"actionid": 1826,
"actioncode": "",
"tenantId": "mz"
}6. Verify the dashboard configured in the application by:
Navigating to your employee application URL:
{{HOST NAME}}/{{CONTEXT-PATH}}/employee/user/language-selection

Log in with the user credentials for which you have configured the dashboard links.

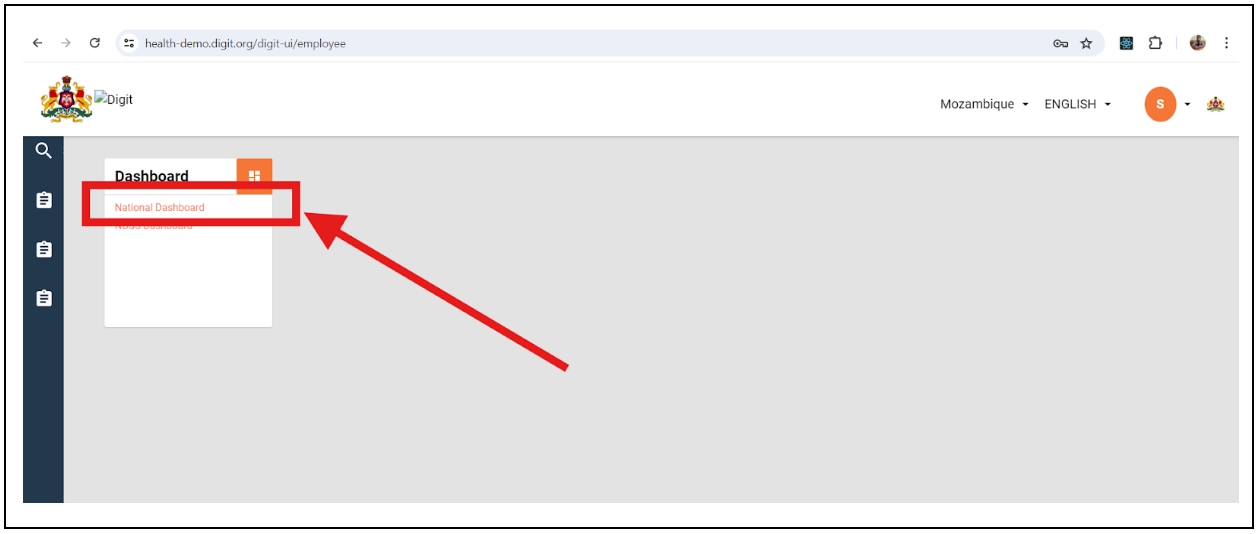
After you log in, check the dashboard link that was added in role actions which will be displayed in the the dashboard card.

Click on the dashboard link configured for the logged-in user. You will see that the dashboard was rendered through i-frame in the UI.

7. Create or edit existing dashboards
To create a new dashboard or edit existing dashboards in Kibana, click here.
8. Summary of data views and dashboards
To view a summary of data views and dashboards in HCM, click here.
Was this helpful?