Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Installation Guide for DIGIT-HEALTH via GitHub Actions in AWS
This guide provides step-by-step instructions for installing DIGIT using GitHub Actions in an AWS environment.
This guide provides step-by-step instructions for installing DIGIT using GitHub Actions in an AWS environment.
Github account - signup
Kubectl installed in the system - installation guide
AWS account - signup
Install AWS CLI locally - installation guide
Postman - installation guide
A domain host
Prepare AWS IAM User
Create an IAM User in your AWS account - official document
Generate ACCESS_KEY and SECRET_KEY for the IAM user - AWS document
Assign administrator access to the IAM user for necessary permissions.
Set up the AWS profile locally by running the following commands
aws configure --profile {profilename}
fill in the key values as they are prompted
AWS_ACCESS_KEY_ID: <GENERATED_ACCESS_KEY>
AWS_SECRET_ACCESS_KEY: <GENERATED_SECRET_KEY>
AWS_DEFAULT_REGION: ap-south-1
export AWS_PROFILE={profilename}
Fork the following Repositories with all the branches into your organisation account on GitHub - official documentation.
Go to the forked health-campaign-devops repository
Navigate to the repository settings
Then to Secrets and Variables
Then click on actions options below secrets and variables
On the new page, choose the new Repository secret option in Repository secrets and add the following keys mentioned below
AWS_ACCESS_KEY_ID: <GENERATED_ACCESS_KEY>
AWS_SECRET_ACCESS_KEY: <GENERATED_SECRET_KEY>
AWS_DEFAULT_REGION: ap-south-1
AWS_REGION: ap-south-1
Navigate to the Kubernetes-1.27 branch in the forked DevOps Repository
Enable GitHub Actions
Click on Actions then click on I understand my workflows, go ahead and enable them
The following steps can be done either directly in the browser or the local system if you are familiar with git usage
Before following any of the steps switch to the kubernetes-1.27 branch
Steps to edit the git repository in the browser - Git guide
Steps to edit in the local system if you are familiar with Git basics
Git clone {forked DevOps repolink}
Follow the below steps and make changes
Then commit and push to the kubernetes-1.27 branch
NOTE: Complete all changes at once then commit and push the code to remote to trigger the installation.
Note: - make these repository/Branch changes before installation, changes to the config repository link in the DevOps Repository after installation without working understanding will lead to failure in the application functionality.
Navigate to egov-demo.yaml (config-as-code/environments/egov-demo.yaml)
Under the egov-mdms-service: initContainers: change the gitsync repository link of master data to the master data repository you forked and the branch to DEMO (The branch also can be changed based on your choice).
Under the egov-persister: change the gitsync link of the health-campaign-config repository to the forked config repository and the branch to DEMO
Under the egov-indexer: change the gitsync link of the health-campaign-config repository to the forked config repository and the branch to DEMO
Navigate to infra-as-code/terraform/sample-aws.
Open input.yaml and enter details such as domain_name, cluster_name, bucket_name, and db_name.
Generate SSH key pair
How to Generate SSH Key Pair - choose one of the following methods to generate an SSH key pair:
Method a: Use an online website. (Note: This is not recommended for production setups, only for demo purposes): https://8gwifi.org/sshfunctions.jsp
Method b: Use OpenSSL commands:
OpenSSL genpkey -algorithm RSA -out private_key.pem
openssl rsa -pubout -in private_key.pem -out public_key.pem
To view the key run the commands or use any text editor to open the files
vi private_key.pem
vi public_key.pem
Once generated Navigate to config-as-code/environments
Open egov-demo-secrets.yaml
Replace ssh_private_key (note: please make sure the private key is indented as given)
Add the public_key to your GitHub account - Git guide
Once all details are entered, push these changes to the remote GitHub repository. Open the Actions tab in your GitHub account to view the workflow. You should see that the workflow has started, and the pipelines are completed successfully.
Once the deployment is done get the CNAME of the nginx-ingress-controller
The output of this will be something like this:
ae210873da6ff4c03bde2ad22e18fe04-233d3411.ap-south-1.elb.amazonaws.com
Add the displayed CNAME to your domain provider against your domain name.
Connect to the Kubernetes cluster, from your local machine by using the following cmd
Check if all the egov-user service is up and running by the following cmd
If all the egov-user service is running with Ready 1/1, then connect to it by port forwarding
Import the below curl in Postman or execute it in another terminal window
Replace the username, password, and tenantId with proper values (keep tenantid as 'mz' if master data is unchanged).
Check if all the services are up and running by using the following cmd
If all the services are running with Ready 1/1, then restart the Zuul service by using the below cmd
As you wrap up your work with DIGIT, ensuring a smooth and error-free cleanup of the resources is crucial. The regular monitoring of the GitHub Actions workflow's output is essential during the destruction process. Watch out for any error messages or signs of issues. A successful job completion will be confirmed by a success message in the GitHub Actions window, indicating that the infrastructure has been effectively destroyed.
When you're ready to remove DIGIT and clean up the resources it created, proceed with executing the terraform_infra_destruction job. This action is designed to dismantle all setup resources, clearing the environment neatly. We hope your experience with DIGIT was positive and that this guide makes the uninstallation process straightforward.
To initiate the destruction of a Terraform-managed infrastructure, follow these steps:
Navigate to Actions.
Click DIGIT-Install workflow.
Select Run workflow.
When prompted, type "destroy". This action starts the terraform_infra_destruction job.
You can observe the progress of the destruction job in the actions window.
DIGIT Health Campaign Management Demo | DIGIT HCM
This guide provides step-by-step instructions to clone and run the Health Campaign Frontline Worker's App locally on your machine. The app is a Flutter application developed for health campaigns.
Before you begin, ensure that you have the following installed on your PC:
Flutter 3.16.5 version - Flutter SDK.
Android Studio or VS Code, any preferred IDE for Flutter development.
Android device or emulator for testing.
Run the flutter doctor command to ensure all the required checklists are marked.
Open a terminal and run the following commands:
git clone https://github.com/egovernments/health-campaign-field-worker-app.git
cd health-campaign-field-worker-app
Product Repo: egovernments/health-campaign-field-worker-app
Open the project in your preferred IDE (Android Studio, Visual Studio Code). Make sure that your IDE is configured with the Flutter and Dart plugins.
Create a .env file inside the apps/health_campaign_field_worker_app folder.
Sample .env file:
Create another file as pubspec_overrides.yaml in the same folder:
Note: Check that all the folder names are in the packages folder before overriding the dependencies.
Create another file as pubspec_overrides.yaml in packages/attendance_management/pubspec_overrides.yaml
Create another file as pubspec_overrides.yaml in packages/forms_engine/pubspec_overrides.yaml
Run install_bricks.sh bash script which is located in the tools folder. This script fetches and links all the necessary dependencies for the project.
After successfully running the script and setting up the env file, navigate to the app's folder from the terminal:
cd apps/health_campaign_field_worker_app
Connect your Android device or start an emulator. Ensure that it is visible by running
flutter devices.
Now, run the following command to launch the app:
flutter run.
This command will build the app and install it on the connected device or emulator.
Create a .env file inside the apps/health_campaign_field_worker_app folder.
Sample .env file:
Create another file as pubspec_overrides.yaml in the same folder.
Note: All the folder names should be in the packages folder, before overriding the dependencies.
Create another file as pubspec_overrides.yaml in packages/attendance_management/pubspec_overrides.yaml
Create another file as pubspec_overrides.yaml in packages/forms_engine/pubspec_overrides.yaml
Run install_bricks.sh bash script which is located in the tools folder. This script fetches and links all the necessary dependencies for the project.
After successfully running the script and setting up the env file, navigate to - apps/health_campaign_field_worker_app folder in the terminal, and run the following command to generate the APK:
flutter build apk --release --no-tree-shake-icons
After successfully running the above command, the APK will be generated in the path
apps/health_campaign_field_worker_app/build\app\outputs\flutter-apk\app-release.apk
Install the generated APK on your preferred Android device.
All the Master data persist in MDMS under the tenant folders.
Sample: https://github.com/egovernments/health-campaign-mdms/tree/DEV/data/default. App master data persist in:
https://github.com/egovernments/health-campaign-mdms/tree/DEV/data/default/health
Consist of service register: All the APIs that the app utilises to call the server: https://github.com/egovernments/health-campaign-mdms/blob/DEV/data/default/health/service-registry.json
App configuration: Primary details required to run the app:
https://github.com/egovernments/health-campaign-mdms/blob/DEV/data/default/health/field-app-configuration.json Project types: Details of the projects are listed here: https://github.com/egovernments/health-campaign-mdms/blob/DEV/data/default/health/project-types.json
Additional static configs: https://github.com/egovernments/health-campaign-mdms/blob/DEV/data/default/health/symptoms_types.json
Import the following curl in Postman:
Note:
Replace the {URL} with the required environment.
Get the {authToken} of SUPER_USER.
Replace the {tenantId} with the required tenant.
Each message object should have a unique code and module.
Sample message to upsert:
If the localisation is not executed prior, then -
Consolidated: https://github.com/egovernments/releasekit/blob/master/localisation/HCM/consolidated/en_MZ/consolidated.json Module Localisation:
https://github.com/egovernments/releasekit/tree/master/localisation/HCM/V1.3
Installation steps for DIGIT HCM
The DIGIT HCM installation comprises three steps to create a new production-ready server that can be scaled on demand. The installation process is currently supported only for AWS. However, support for other cloud platforms such as Azure and GCP will be available in the future.
Step 1: Execute GitHub Action for installation: Execute a GitHub action for the installation process.
Step 2: Execute the Postman Collection for Minimum Setup Data: Execute the minimum setup data required to run a campaign
Step 3: Generating the APK for the Server: Generate the APK pointing to the server as mentioned above.
To create and configure health campaign dashboards in a different space within Kibana, click here.
This step involves the execution of the Postman collection for the minimum setup data required to run a campaign.
All file examples in this document refer to the default branches in the health campaign DevOps and config repositories for example purposes. If you have replaced these repositories with your fork or clone, refer to the same here.
Repository details
Branch - kubernetes-1.27
Branch - DEMO
Branch - DEMO
Create an environment variable file and add the below variables in Postman
Click on New and then Environment, then add the following variables
URL
tenantId - mz
apiUserName and apiPassword - newly created superuser credentials
startDate and endDate in epoch format - epoch converter
boundaryCode - use the default value (VFTw0jbRf1y) if Master data is unchanged
Import the seed data script
HCM Setup Script - This collection includes all the scripts to create users, Projects, staff and product variants
Import the HCM setup script in Postman - import guide
Once Env is selected then click on the imported HCM setup collection click run
Once the Script is executed completely, update the following values from the postman environment variable to the project-types.json (health-campaign-mdms/blob/DEMO/data/mz/health/project-types.json) master data file - example link
Pick the values by clicking on the eye icon
Pick the value of a postman env variable named ProductVariantIdBednet1 and replace all occurrences of the text "PVAR-2024-03-21-000026" with the copied value in the project-types.json.
Pick the value of a postman env variable named ProductVariantIdSP and replace all occurrences of the text "PVAR-2024-03-21-000022" with the copied value in the project-types.json.
Pick the value of a postman env variable named ProductVariantIdAQ and replace all the occurrences of the text "PVAR-2024-03-21-000024" with the copied value in the project-types.json.
Localisation scripts are here; During local execution, the script fails because of the rate limit exception, but it will execute as expected on the server.
Replace the URL variable in the Postman Environment with your domain URL
While executing the localisation collection, execute only five folders at a time by unchecking the box in the run screen to avoid inbuilt rate limiter errors.
Else, create a port forward to the localisation pod by executing the below command:
Replace the URL variable in the Postman Environment to http://localhost:8080.
Run the collection.
This document outlines the steps required to create and configure health campaign dashboards in a different space within Kibana.
Kibana 8.11.3 version to be installed.
Knowledge of creating dashboards in Kibana.
Transformer and indexer services are up and running to enrich data for KPI creation and push data to elastic search.
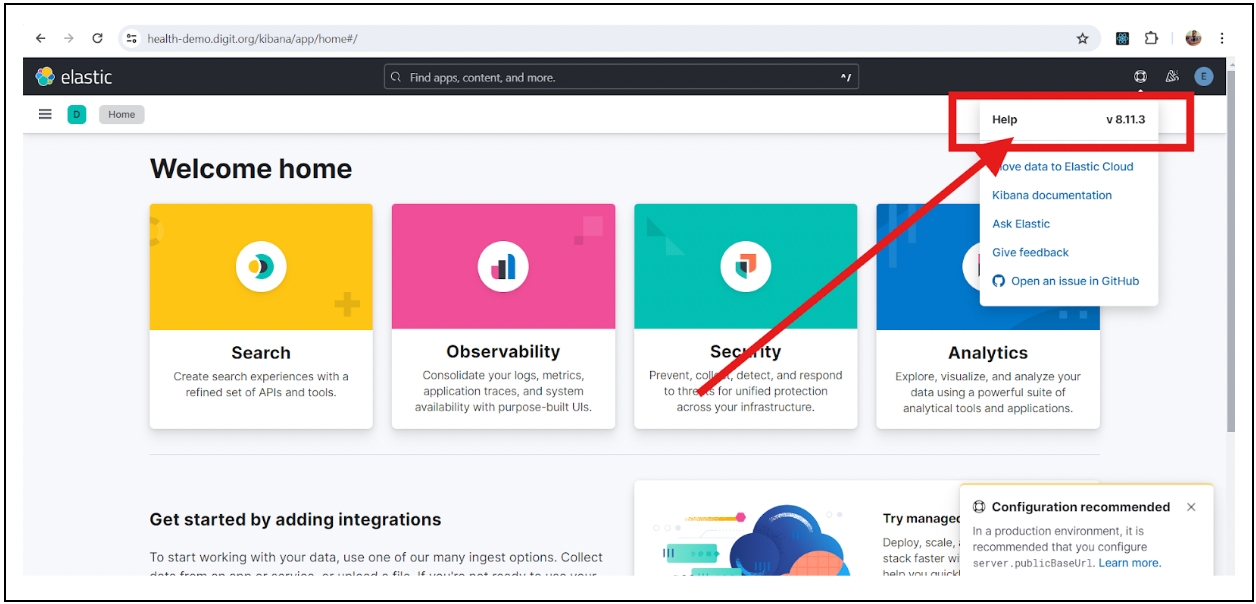
URL: {{HOST NAME}}/kibana
Replace the {{HOST NAME}} with your domain URL.
Check the Kibana version through UI in the ‘Help’ section.
Verify transformer service and indexer services changes and builds deployed.
For reference, attaching the transformer and indexer services repository links here:
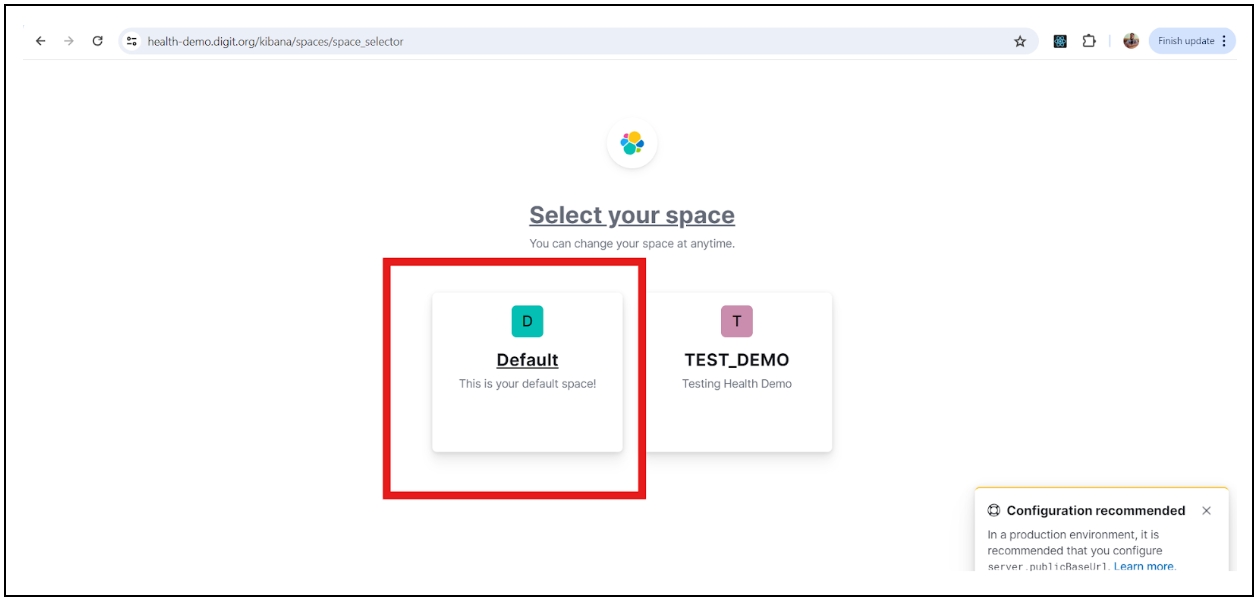
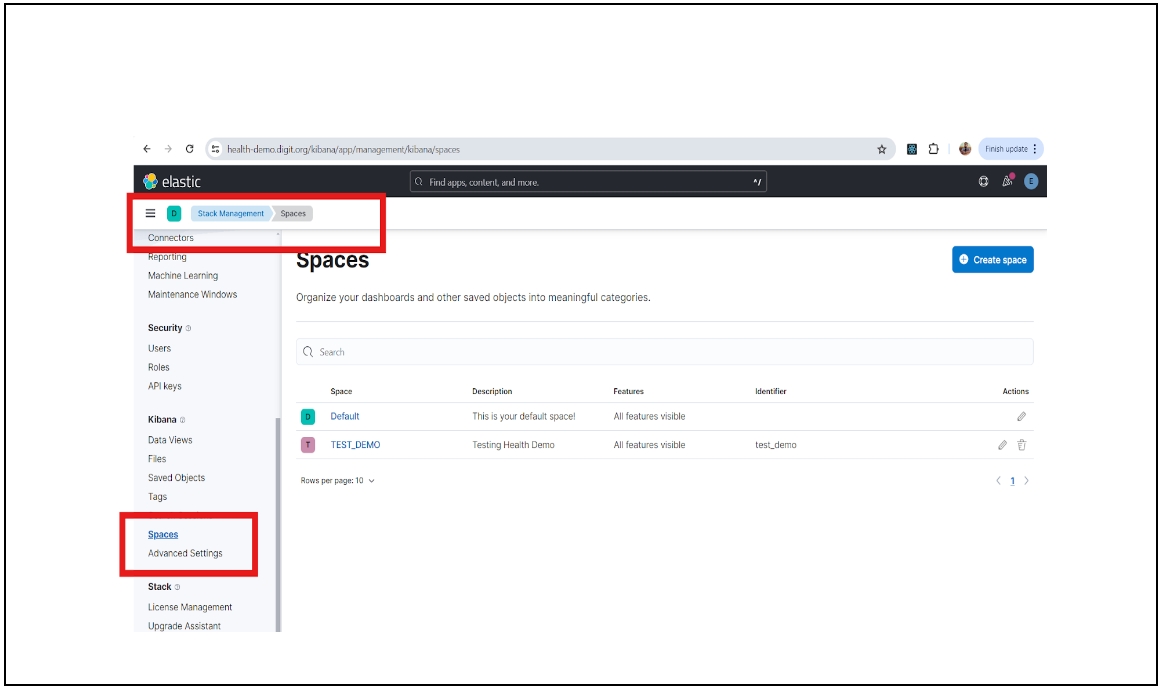
By default, users will have access to the default space.
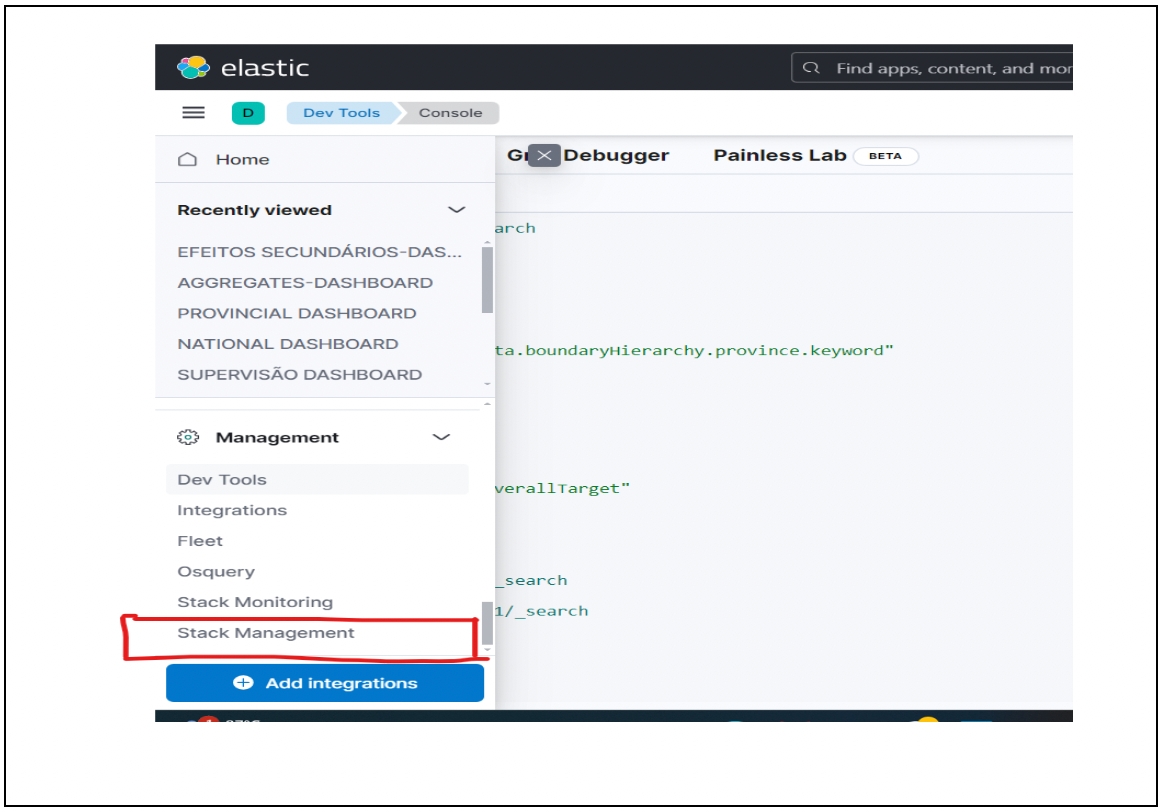
To create a new space or edit, open the main menu, then click Stack Management → Spaces for an overview of your spaces. This view provides actions to create, edit, and delete spaces.
Switch to or create a new space where the dashboards will be configured.
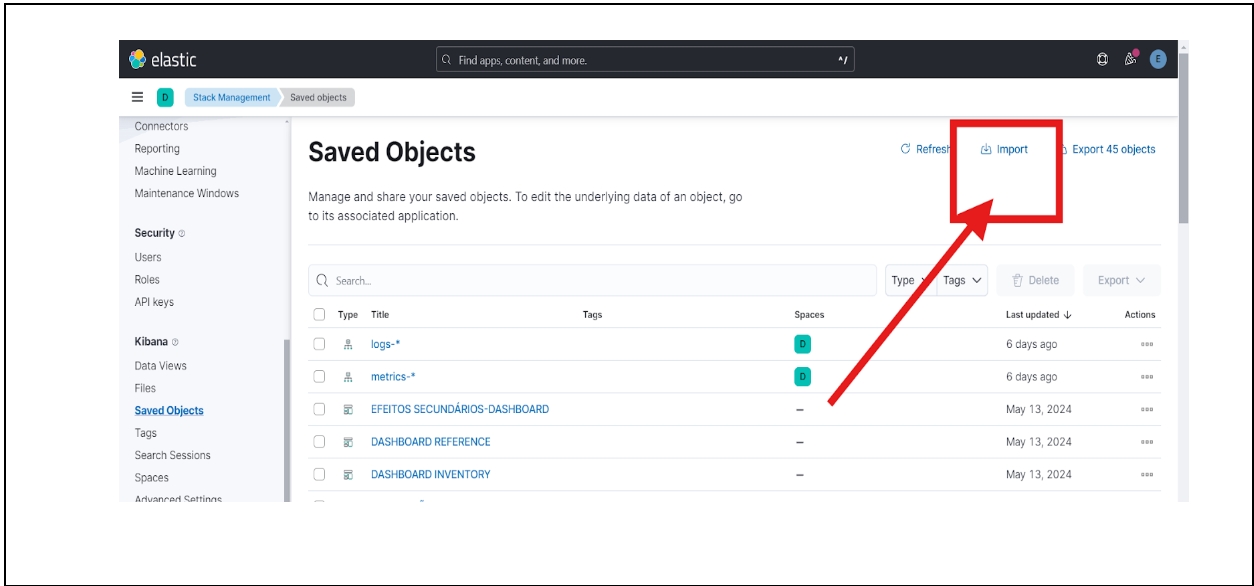
We have existing data views and dashboards from the product environment that you can import and use. To import existing data views, follow the steps below:
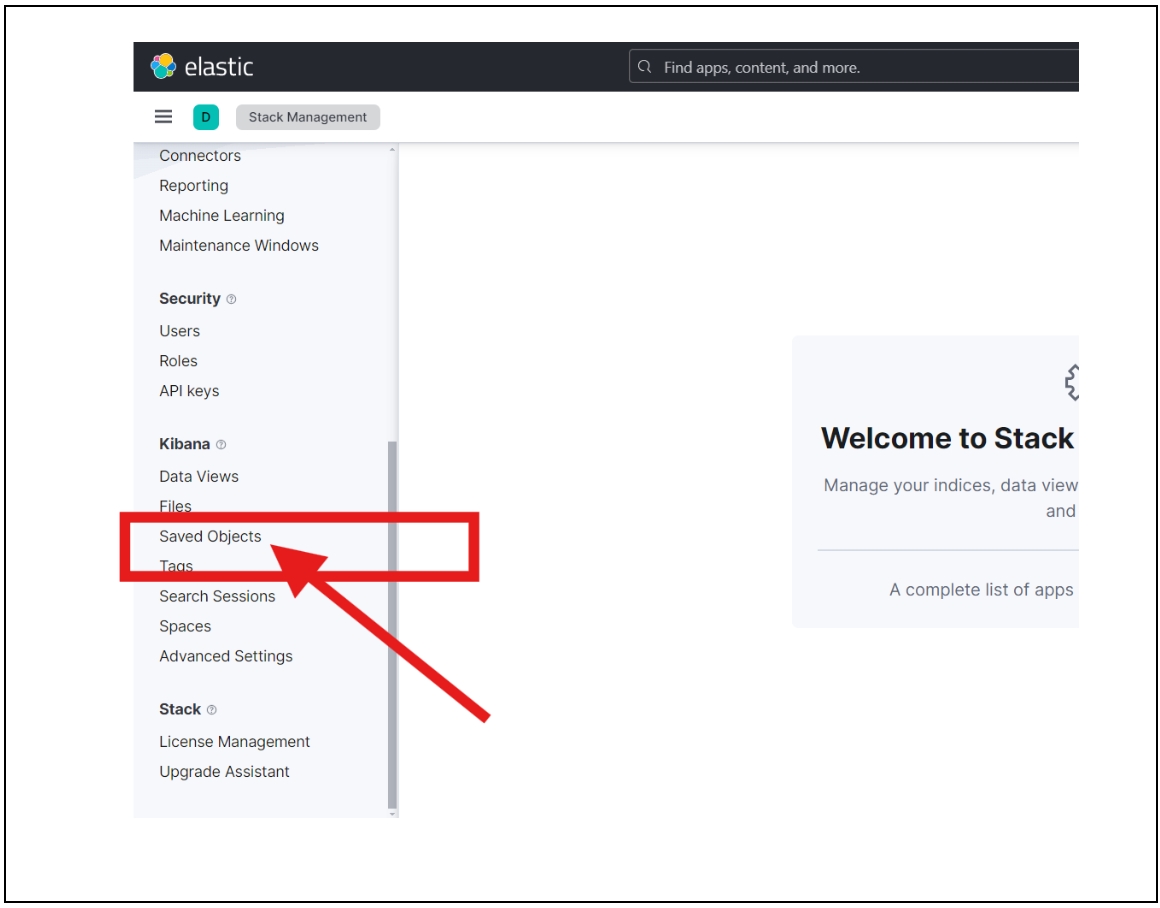
Navigate to the “Stack Management” in the sidebar.
Click on “Saved Objects” under Kibana.
Import the data views file here. Data views contain the queries and charts needed to fetch data from the indexes. The file to be imported: Production Dashboard Data Views Export File.
If you need to create your own data views, follow this guide: Creating Data Views in Kibana.
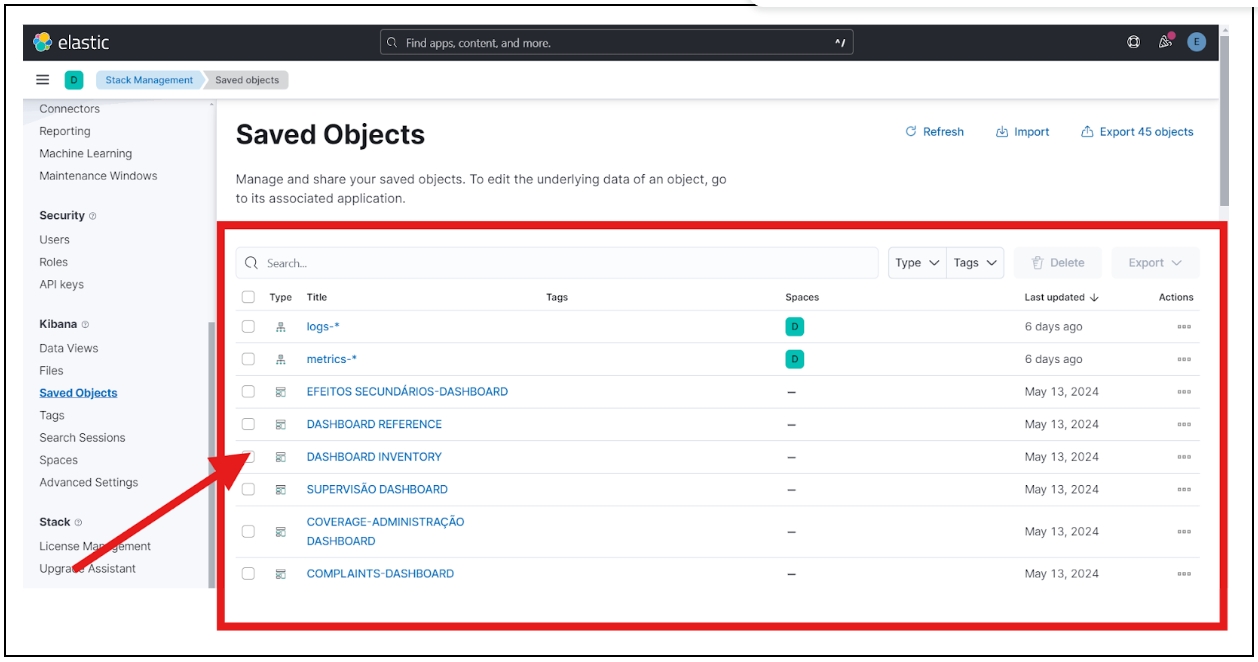
All dashboards and data views will be imported here and can be viewed under “Saved Objects”.
5. How to render the dashboards in the DIGIT application
To render the dashboards, using iFrame in your application, follow these steps:
Add your respective dashboard view URLs to uiCommonConstants.json common-masters module.
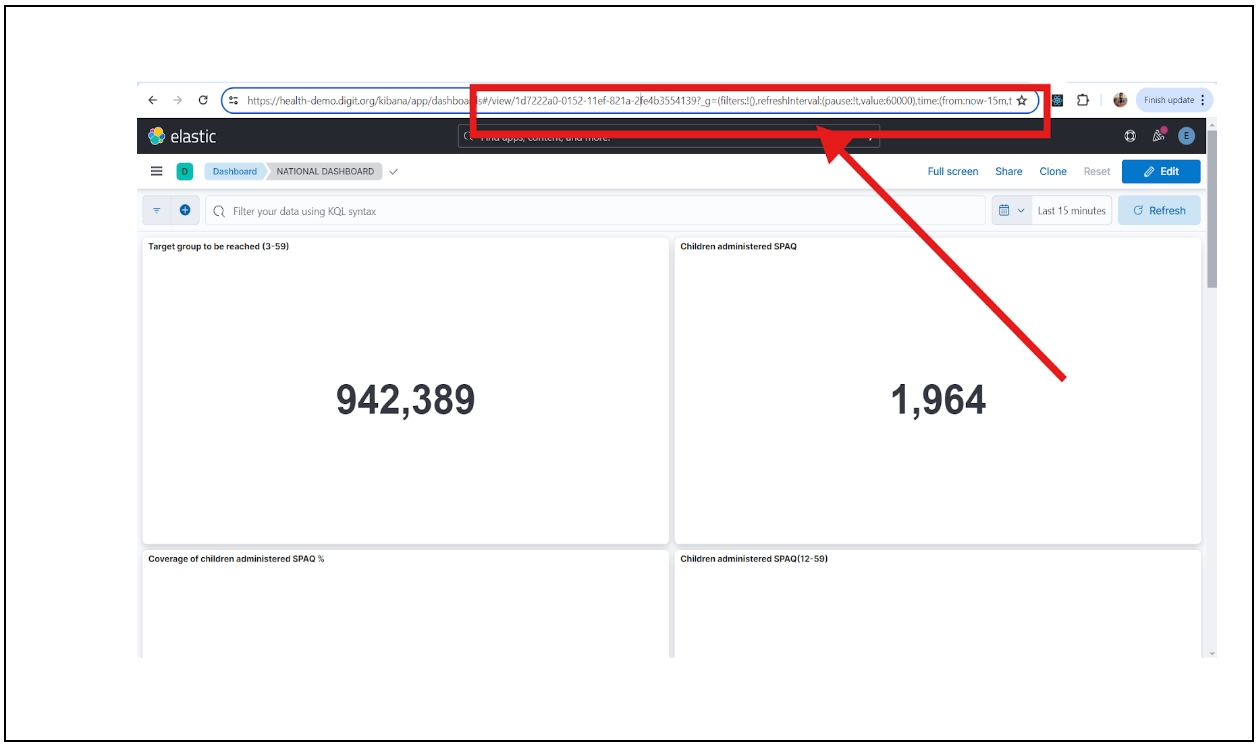
Dashboard endpoints can be found by viewing the required dashboard in Kibana.
For example, to the dashboard URL to uiCommonConstants, open the national dashboard, and you will find the view URL endpoint at the address bar, as shown in the above image.
To add the link to the desired dashboard in the DIGIT application based on the roles of each employee, add the iframe URLs in ACCESSCONTROL-ACTIONS-TEST to display each dashboard in your application. For example, to add the link to the national dashboard, the navigation URL should be:
/{contextPath}/employee/utilities/iframe/elastic/national
Replace the context path with the application context path.
Map the action IDs to the required role in role-actions.json.
6. Verify the dashboard configured in the application by:
Navigating to your employee application URL:
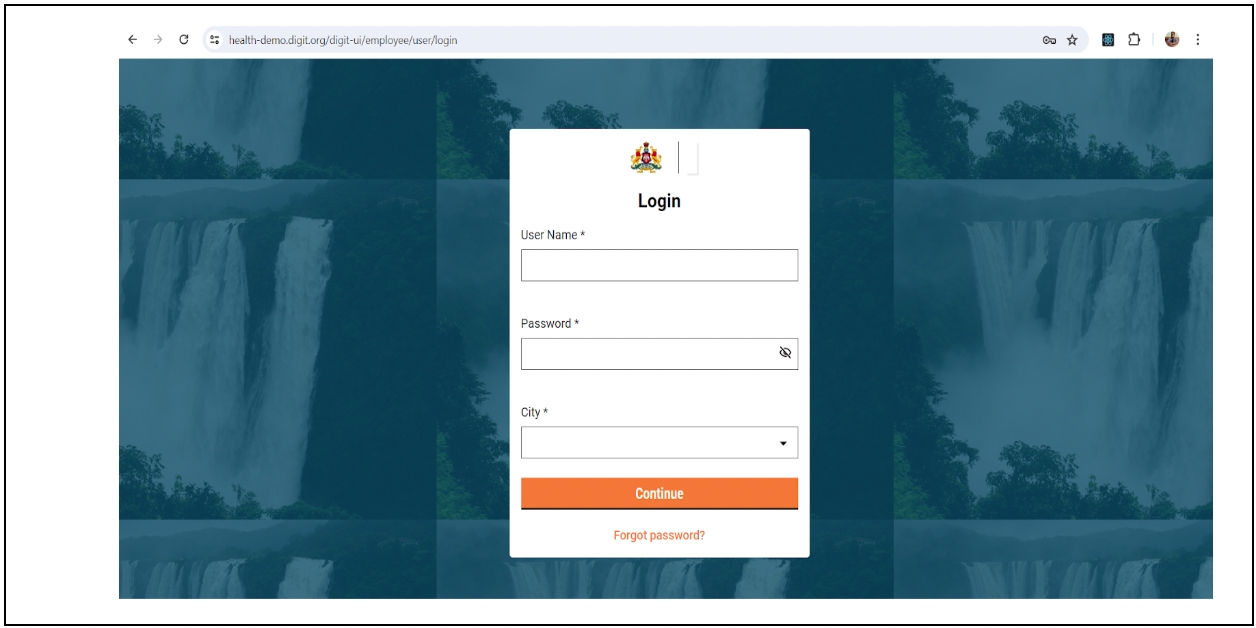
{{HOST NAME}}/{{CONTEXT-PATH}}/employee/user/language-selection
Log in with the user credentials for which you have configured the dashboard links.
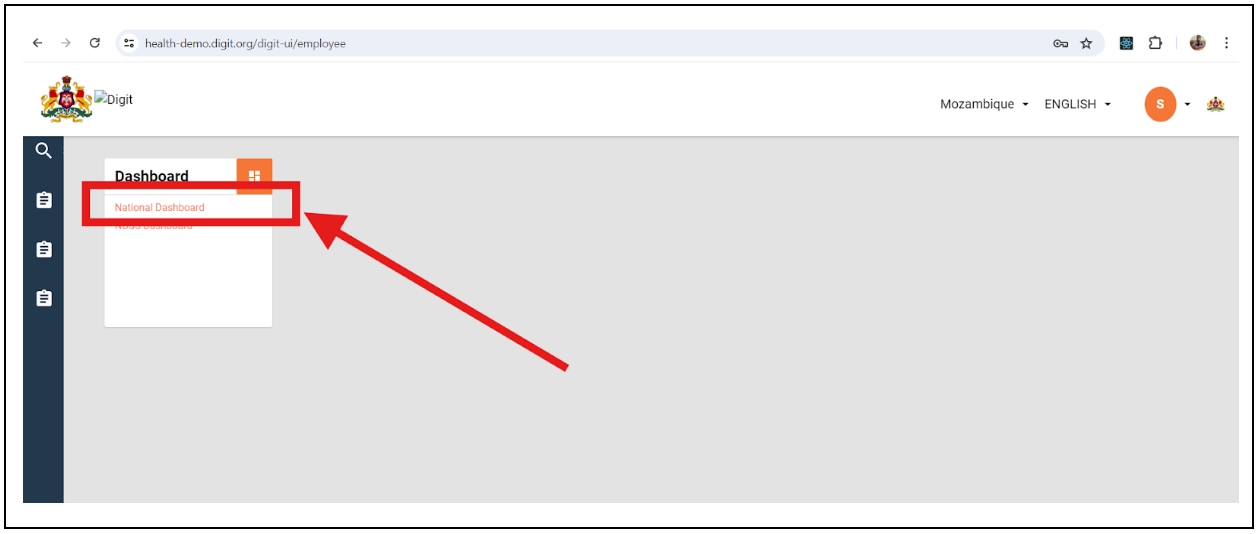
After you log in, check the dashboard link that was added in role actions which will be displayed in the the dashboard card.
Click on the dashboard link configured for the logged-in user. You will see that the dashboard was rendered through i-frame in the UI.
To create a new dashboard or edit existing dashboards in Kibana, click here.
To view a summary of data views and dashboards in HCM, click here.
To understand how to create dashboards in Kibana, refer to this guide: Create a Dashboard of Panels.
To edit existing dashboards, open the desired dashboard.
Click on the ‘Edit’ button.
For each chart you want to edit, click on “Edit Visualization”.
Check the chart type and data view from which data is getting fetched as shown in the image below:
Click on “Edit Lens” to get an overview of the available and selected fields in the respective data view.
You can go to the respective data view under Stack Management -> Saved Objects, update the indexes, and add a timestamp filter for the respective chart.
View/Edit Queries used to get the metric data
After going back to the “Edit Visualization”, you can see the metrics that are shown in the chart here as shown in the image below:
Click on the desired metric, for which you want to view/edit the query.
View Data Sources
To see which index a data view is pulling the data from, check the respective data views in Stack Management -> Data Views.
If you need to create your own data views, follow this guide: Creating Data Views in Kibana.
For example, if you click on “Edit Visualization” on a chart, you will see that the table chart is getting data from the DV-PT-PJT data view.
You can then view the DV-PT-PJT data, check the indices from where the data is getting pulled, and add a timestamp filter according to your requirements.
Choose the new environment created in the environment tab